Gitを使えば、色々な種類の非線形開発ワークフローのサポート、小規模および大規模両方のプロジェクトでの効率性、さらに数種類の既存システムおよびプロトコルとの互換性と柔軟な使い方が期待できる。
変更履歴を簡単に管理できる。→分かりやすいようにファイル名を変更し保存する手間がかからない。
※チームで制作を行う場合は、個人同士が編集履歴を送信し合うと手元のリポジトリに全員分の作業履歴が集まっていない可能性が高く作業効率が悪い。
→実際的にはGitリポジトリをGitHub活用してリポジトリとのみ編集履歴の送受信をすることが多い。
チームで修正した部分を統合する。→業務を効率化が可能。
バージョン管理がしやすいGitは、GitHubやBitbucketなどプログラミングやWebデザイン、Webライターなど遠隔地にいる仲間とチームを組んで作業する現場で実際に活用されている。
>
事務職で働いている人は、Gitを使うシーンが増えている。
まだまだ事務職の人はGitとは何か分からないという人も少なくないしかし、ファイルの履歴管理をしっかりできるようになれば、企業と現場の作業効率が高くなる。
HTML(エイチティーエムエル)とは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の頭文字をとった略称で、ウェブページを作成するために開発されたマークアップ言語。
「Markup」とは「目印をつける」程度の意味なので、「Hyper Text Markup Language」とは、「ハイパーテキストに目印をつける言語」という意味。
目印をつけるとは、「文章中の要素を明確に示す」
基本的に、文章は「タイトル」「見出し」「段落」などの要素から成立。
人間は文章を読むと「これがタイトルだな」「ここからは別の段落」など構造を理解できるがしかし、コンピューターにはその判断ができない。
→文章に「ここがタイトル」「ここは段落」などの目印をつけてあげると、コンピューターにも文章構造が理解できるようになる。
どの文がどの要素にあたるのかを明確に示す→文章構造を定義づけることが「マークアップ」。
ハイパーテキストとはなにか?
ハイパーテキストとは「ハイパーリンクが挿入できる高機能なテキスト」
ハイパーリンクとは「クリックすると別のページに行ける仕組み」
(単に「リンク」とよばれることの方が多い。)
ハイパーリンクは「別ページへの宛先」以外にも、さまざまなデータを埋め込むことが可能。画像や動画、音声などのデータファイルもテキスト内に組み込める。
ハイパーテキストはこの仕組みによって豊かな情報を表示できる→単なるテキストではなく「ハイパー」なテキストとよばれている。
ハイパーテキストをマークアップする、つまりHTMLを使うことによって、コンピューターは豊富な情報を理解可能。
ページを閲覧しているウェブブラウザは、HTMLを読み込んで処理することで、人間に読める形でウェブページを表示している。
文字、画像、リンクが貼られていてメールから直接ウェブサイトへ移動できるようになっていたりするメールは、HTMLで作られている。
一般的なメールよりも目立つように作れるので、販促や宣伝など、商用メールとしてよく利用されている。
また、スマホアプリなどもHTMLを使用して作られている。
HTMLタグとは、<title> や <body>などの、< >で囲まれた記号のこと。
タグにはそれぞれ意味があり、文章構造を明確にする役割を果たしている。
ここで使われているHTMLタグは「titleタグ」とよばれるもので、ページのタイトルを指定するもの。
上の例でいえば、「このWebページのタイトルは、“HTMLとは?”である」という意味を持っている。
Internet ExplorerやSafariなどのウェブブラウザや、GoogleやYahoo!などの検索エンジンは、このHTMLタグを読むことで文章構造を理解している。
基本的に、HTMLタグには「開始タグ」と「終了タグ」がある。
上の例でいえば、<title>が開始タグで、</title>が終了タグ。(開始タグにスラッシュ(/)が入れられたものが終了タグ)「このタグはここで終わりです」と示している。
開始タグから終了タグまでのことを「要素」とよぶ。
「titleタグ」は「<title></title>」
「title要素」は「HTMLとは?」という、タグで囲まれた箇所すべてを指す。
※数字は見出しの大きさを示しており、h1がもっとも大きい見出しを表す。h2、h3、と数を追うごとに、より細かい見出しとなる。
これらのHTMLタグは、文章の構造を示す。
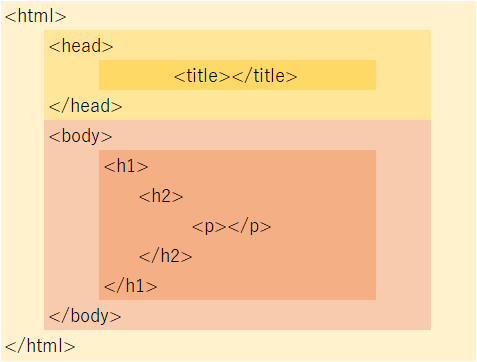
これらのタグの関係性を簡単に表したものが、下の図。

構造を表すHTMLタグは、このように入れ子式で文章構造を表現する。
html要素の中にhead要素やbody要素があり、さらにその中に、より細かい要素が盛り込まれている。
文章構造を示すタグ以外にも、さまざまな役割のタグが存在する。
これらのタグは、リンクや画像を挿入したり、表示を指定したりするもの。
HTMLタグは、Webページの基本的な構造や表記などを指定するもの。
Windows「メモ帳」、mac「テキストエディット」や「simple text」などのテキストエディタ使用する場合。
上記のテキストエディタにソースコードを書き込む場合
(ファイル名の「.html」の部分は「拡張子(かくちょうし)」という。ファイルの保存形式を指定するもの。拡張子を「.html」にすることで、テキストファイルではなくhtmlファイルになる。)
※「テキスト文書」では自動的に拡張子が.txtに設定される、「webpage.html」ではなく「webpage.html.txt」など、と認識される。→htmlファイルではなくテキストファイルになる。
htmlファイルとして保存すると、アイコンが使用しているウェブブラウザのものになる。Chromeを使用している場合は、下画像のようにChromeのアイコンでファイルが表示される。
一般的なウェブサイトには、他にもたくさんのHTMLタグが使われる。また、HTML以外の言語も使われており、それによって綺麗なレイアウトや複雑な動きが可能になる。
もっと見た目を整えたい、と思ったときに役立つ言語が「CSS」
ほとんどの場合、凝ったレイアウトは「CSS(シーエスエス)」という言語から作成される。
CSSとは「Cascading Style Sheets(カスケーディング・スタイルシート)」の略で、構造を指定するHTMLと違い、装飾を担当する。
CSSを使うと、ページの色や余白、フォントの種類や行間設定など、さまざまな装飾が可能。
「JavaScript」や「PHP」などのプログラミング言語を活用すると、画像が自動的に切り替わるような、動きのあるウェブサイトが作成可能。
上記で使用した画像および、参考記事
『なんでものびるWEB』ホームページの基本、HTMLとは何か?やさしく学ぶ基礎知識